前幾天把 RadioButton 好好地玩一遍後, 今天接著看QCommandLinkButton吧~
其實我一開始也是不知道這個按鈕的用意跟好處是甚麼, 不過我們一樣先來看這個按鈕裡有甚麼特別的函示吧, 官方網頁看了一遍, 大概就這句 setDescription 比較吸引我的注意力, 總之跟之前幾次一樣, 先寫個視窗出來看看長如何吧~
import sys
from PySide6.QtWidgets import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
clBtn = QCommandLinkButton(self)
clBtn.setText("CommandLinkButton")
clBtn.setDescription("test")
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(300, 300)
widget.show()
sys.exit(app.exec())
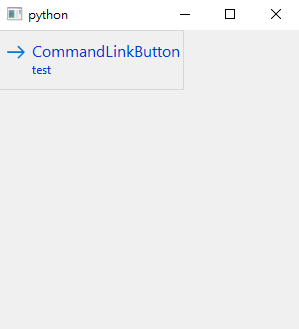
簡易展示
按鈕左方的箭頭好像是內建的, 然後不知道為甚麼字也是深藍色, clBtn.setDescription("test") 的 test 是以較小的字體顯示在下方
突然覺得這個外觀好像在哪裡看過, 好像是 Visual Studio 某個版本裡有看過, 但我現在不是用 VS, 所以找找看有沒有其他常用的程式有類似 CommandLinkButton 的東西
東找西找之後, 發現臉書的功能表看起來很像, 那今天的程式就以臉書來作範例吧
這次 Icon 的來源一樣是 Flaticon
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
layout = QVBoxLayout(self)
clBtn = QCommandLinkButton()
clBtn.setIcon(QIcon("icon\\calendar.png"))
clBtn.setText("活動")
clBtn.setDescription("籌畫或尋找網路上和附近可從事的活動")
layout.addWidget(clBtn)
clBtn = QCommandLinkButton()
clBtn.setIcon(QIcon("icon\\friends.png"))
clBtn.setText("尋找朋友")
clBtn.setDescription("尋找朋友或你可能認識的用戶")
layout.addWidget(clBtn)
clBtn = QCommandLinkButton()
clBtn.setIcon(QIcon("icon\\team.png"))
clBtn.setText("社團")
clBtn.setDescription("與志同道合的朋友建立聯繫")
layout.addWidget(clBtn)
self.setLayout(layout)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(300, 300)
widget.show()
sys.exit(app.exec())
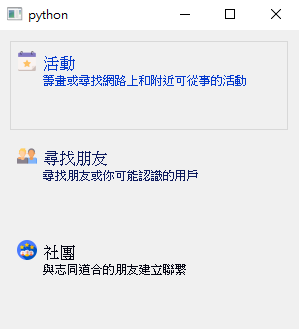
展示
另外還有推特的使用者帳戶顯示方式, 感覺也可以用 CommandLinkButton 來展示
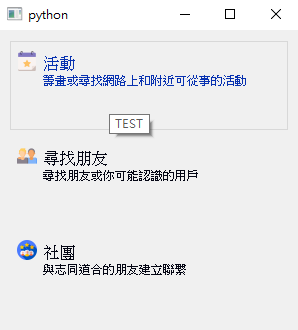
但因為 CommandLinkButton 比較像是內建 ToolTip 的 PushButton, ToolTip 就是當滑鼠指到特定元件上時, 會顯示的提示窗, 用法非常簡單, 只要多加 clBtn.setToolTip("TEST") 即可
展示
然後也是個比較漂亮的 PushButton, 剩下其他功能大概都跟 PushButton 差不多, 因此 CommandLinkButton 就只使用這一天
